Howto: OG Website
Version vom 13. Mai 2020, 15:57 Uhr von Philipp (Diskussion | Beiträge)
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
Inhaltsverzeichnis
Wordpress Benutzermenü
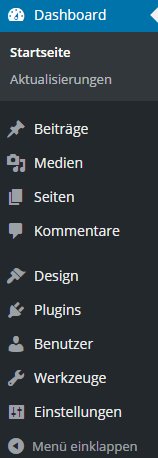
Im linken Bereich unseres WordPress Dashboards können wir außerdem die verschiedenen Menüpunkte sehen.
- Beiträge: In diesem Menüpunkt können wir Beiträge erstellen, sowie die Kategorien und Schlagwörter (Tags) unserer WordPress Seite verwalten.
- Medien: In diesem Menüpunkt können wir die Medien (Bilder, Videos und andere Dateiformate) verwalten. Außerdem lassen sich über die Medien, weitere Bilder, Videos und andere Dateien hochladen.
- Seiten: In diesem Menüpunkt können wir die statischen Seiten unserer WordPress Internetseite erstellen und verwalten.
- Kommentare: In diesem Menüpunkt lassen sich die Kommentare unserer Leser anzeigen, freischalten, bearbeiten oder löschen.
Erste Einstellungen
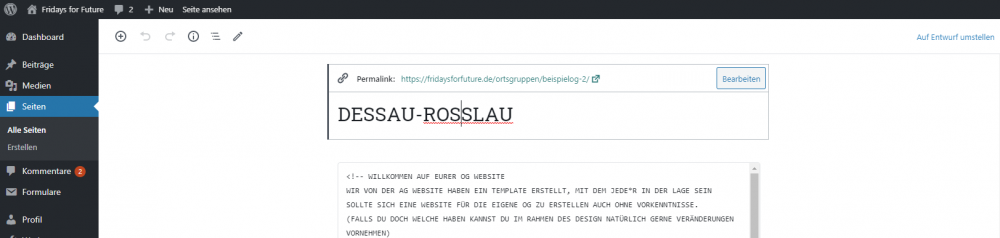
- Du bennenst deine Website nach deiner OG, statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch.
- Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/
- Unten drunter siehst du das Textfeld, dort kannst du einen ersten Text deiner Website verfassen und über Header (H1,H2,H3,H4) die Überschriftengröße einstellen.
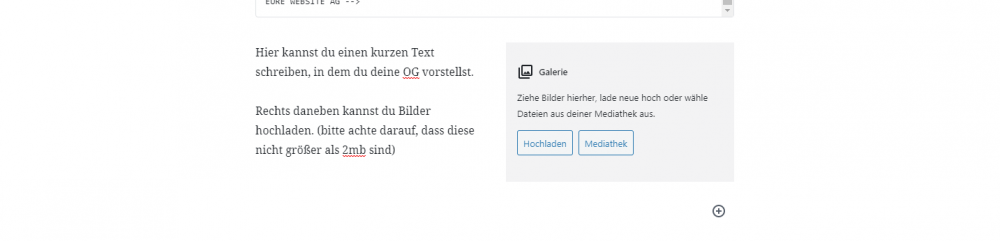
- Du kannst jetzt bei der Galerie Bilder von deinem Desktop hochladen, das können Streikbilder oder Ankündigungen sein.
- Oder du nimmst Bilder aus unserer Mediathek, dort findest du alle Bilder unserer Website, dort findest du auch aktuelle Bilder für Kampagnen oder Aktionen.
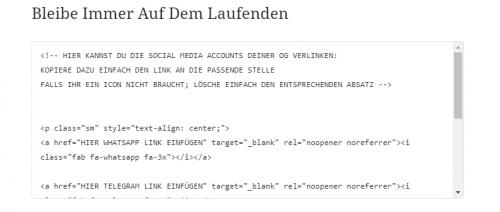
Bleibe immer auf dem laufenden
In dieser Code Vorlage kannst du deine Social Media Links einfügen, du musst lediglich bei "HIER EINFÜGEN" den Link eingeben, bitte lasse die "link" dabei, sonst funktioniert der Code nicht.
<p class="sm" style="text-align: center;"> <a href="HIER WHATSAPP LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-whatsapp fa-3x"></i></a> <a href="HIER TELEGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-telegram fa-3x"></i> </a> <a href="HIER INSTAGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram fa-3x"></i> </a> <a href="HIER FACEBOOK LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook fa-3x"></i> </a> <a href="HIER TWITTER LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter fa-3x"></i> </a> </p>
Dann hast du so eine coole Social Media Bar, wie du Links siehst.
Termine
<button class="accordion">20.09. #AlleFürsKlima</button>
Wann? Uhrzeit
Wo? Ort
Was? Kurze Beschreibung