Howto: OG Website: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
| Zeile 23: | Zeile 23: | ||
[[Datei:Capture3.png|mini|500px|left]] | [[Datei:Capture3.png|mini|500px|left]] | ||
[[Datei:Capture4.png|mini|500px|left]] | [[Datei:Capture4.png|mini|500px|left]] | ||
| − | < | + | <pre> |
<p class="sm" style="text-align: center;"> | <p class="sm" style="text-align: center;"> | ||
<a href="HIER WHATSAPP LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-whatsapp fa-3x"></i></a> | <a href="HIER WHATSAPP LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-whatsapp fa-3x"></i></a> | ||
| Zeile 35: | Zeile 35: | ||
<a href="HIER TWITTER LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter fa-3x"></i> </a> | <a href="HIER TWITTER LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter fa-3x"></i> </a> | ||
</p> | </p> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</pre> | </pre> | ||
Version vom 13. Mai 2020, 15:53 Uhr
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
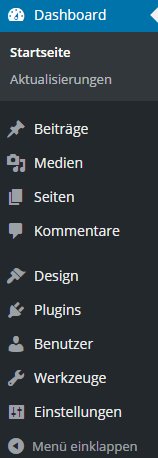
Wordpress Benutzermenü
Im linken Bereich unseres WordPress Dashboards können wir außerdem die verschiedenen Menüpunkte sehen.
- Beiträge: In diesem Menüpunkt können wir Beiträge erstellen, sowie die Kategorien und Schlagwörter (Tags) unserer WordPress Seite verwalten.
- Medien: In diesem Menüpunkt können wir die Medien (Bilder, Videos und andere Dateiformate) verwalten. Außerdem lassen sich über die Medien, weitere Bilder, Videos und andere Dateien hochladen.
- Seiten: In diesem Menüpunkt können wir die statischen Seiten unserer WordPress Internetseite erstellen und verwalten.
- Kommentare: In diesem Menüpunkt lassen sich die Kommentare unserer Leser anzeigen, freischalten, bearbeiten oder löschen.
Erste Einstellungen
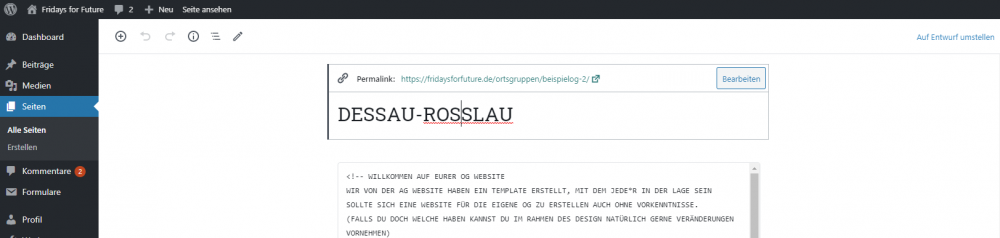
- Du bennenst deine Website nach deiner OG, statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch.
- Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/
- Unten drunter siehst du das Textfeld, dort kannst du einen ersten Text deiner Website verfassen und über Header (H1,H2,H3,H4) die Überschriftengröße einstellen.
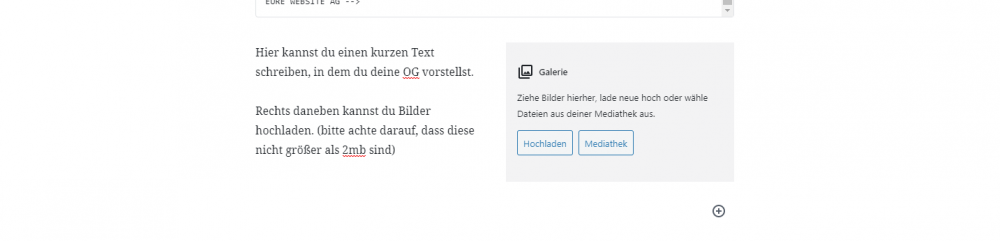
- Du kannst jetzt bei der Galerie Bilder von deinem Desktop hochladen, das können Streikbilder oder Ankündigungen sein.
- Oder du nimmst Bilder aus unserer Mediathek, dort findest du alle Bilder unserer Website, dort findest du auch aktuelle Bilder für Kampagnen oder Aktionen.
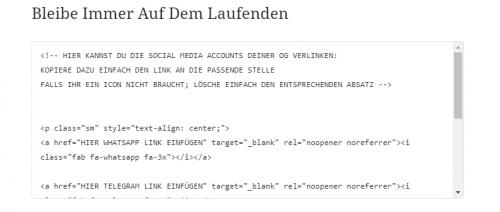
Bleibe immer auf dem laufenden
<p class="sm" style="text-align: center;"> <a href="HIER WHATSAPP LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-whatsapp fa-3x"></i></a> <a href="HIER TELEGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-telegram fa-3x"></i> </a> <a href="HIER INSTAGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram fa-3x"></i> </a> <a href="HIER FACEBOOK LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook fa-3x"></i> </a> <a href="HIER TWITTER LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter fa-3x"></i> </a> </p>