Howto: OG Website: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
| Zeile 14: | Zeile 14: | ||
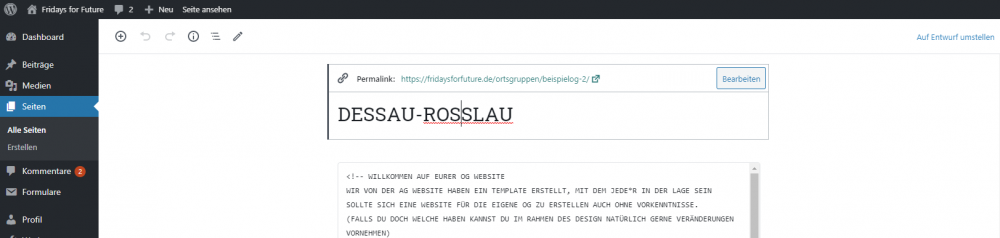
#Du bennenst deine Website nach deiner [[OG]], statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch. | #Du bennenst deine Website nach deiner [[OG]], statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch. | ||
#Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/ | #Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/ | ||
| − | [[Datei:Capture2.png|mini]] | + | [[Datei:Capture2.png|mini|500px|right]] |
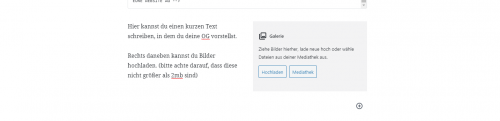
#Unten drunter siehst du das Textfeld, dort kannst du einen ersten Text deiner Website verfassen und über Header (H1,H2,H3,H4) die Überschriftengröße einstellen. | #Unten drunter siehst du das Textfeld, dort kannst du einen ersten Text deiner Website verfassen und über Header (H1,H2,H3,H4) die Überschriftengröße einstellen. | ||
# | # | ||
Version vom 13. Mai 2020, 15:45 Uhr
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
Wordpress Benutzermenü
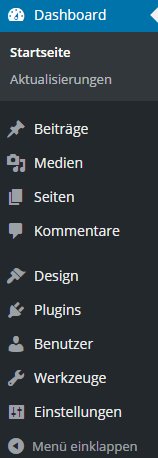
Im linken Bereich unseres WordPress Dashboards können wir außerdem die verschiedenen Menüpunkte sehen.
- Beiträge: In diesem Menüpunkt können wir Beiträge erstellen, sowie die Kategorien und Schlagwörter (Tags) unserer WordPress Seite verwalten.
- Medien: In diesem Menüpunkt können wir die Medien (Bilder, Videos und andere Dateiformate) verwalten. Außerdem lassen sich über die Medien, weitere Bilder, Videos und andere Dateien hochladen.
- Seiten: In diesem Menüpunkt können wir die statischen Seiten unserer WordPress Internetseite erstellen und verwalten.
- Kommentare: In diesem Menüpunkt lassen sich die Kommentare unserer Leser anzeigen, freischalten, bearbeiten oder löschen.
Erste Einstellungen
- Du bennenst deine Website nach deiner OG, statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch.
- Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/
- Unten drunter siehst du das Textfeld, dort kannst du einen ersten Text deiner Website verfassen und über Header (H1,H2,H3,H4) die Überschriftengröße einstellen.