Howto: OG Website: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
Benny (Diskussion | Beiträge) (Bildgröße angepasst) |
|||
| (47 dazwischenliegende Versionen von einem anderen Benutzer werden nicht angezeigt) | |||
| Zeile 6: | Zeile 6: | ||
{| | {| | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
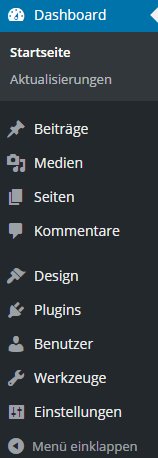
| − | | [[Datei:Wordpress-menü-ansicht.png | + | | [[Datei:Wordpress-menü-ansicht.png|left]] || Im linken Bereich unseres WordPress Dashboards können wir außerdem die verschiedenen Menüpunkte sehen. |
*Beiträge: In diesem Menüpunkt können wir Beiträge erstellen, sowie die Kategorien und Schlagwörter (Tags) unserer WordPress Seite verwalten. | *Beiträge: In diesem Menüpunkt können wir Beiträge erstellen, sowie die Kategorien und Schlagwörter (Tags) unserer WordPress Seite verwalten. | ||
*Medien: In diesem Menüpunkt können wir die Medien (Bilder, Videos und andere Dateiformate) verwalten. Außerdem lassen sich über die Medien, weitere Bilder, Videos und andere Dateien hochladen. | *Medien: In diesem Menüpunkt können wir die Medien (Bilder, Videos und andere Dateiformate) verwalten. Außerdem lassen sich über die Medien, weitere Bilder, Videos und andere Dateien hochladen. | ||
| Zeile 15: | Zeile 15: | ||
= Erste Einstellungen = | = Erste Einstellungen = | ||
{| | {| | ||
| − | |- style="vertical-align:top;" | + | |- style="vertical-align:top; float:right; margin-left: 10px;" |
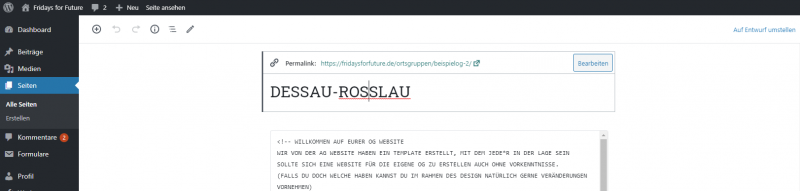
| − | | [[Datei:Capture1.png| | + | | [[Datei:Capture1.png|thumb|none|800px]] [[Datei:Capture2.png|thumb|none|800px]]|| |
#Du bennenst deine Website nach deiner [[OG]], statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch. | #Du bennenst deine Website nach deiner [[OG]], statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch. | ||
#Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/ | #Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/ | ||
| Zeile 25: | Zeile 25: | ||
= Bleibe immer auf dem laufenden = | = Bleibe immer auf dem laufenden = | ||
| − | [[Datei:Capture3.png| | + | {| |
| − | [[Datei:Capture4.png| | + | |- style="vertical-align:top;" |
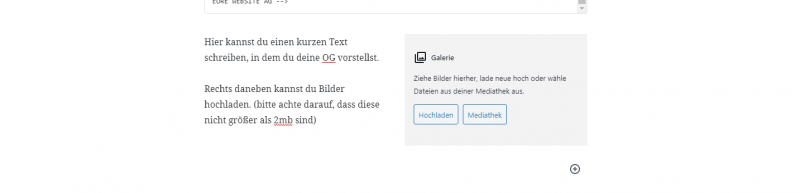
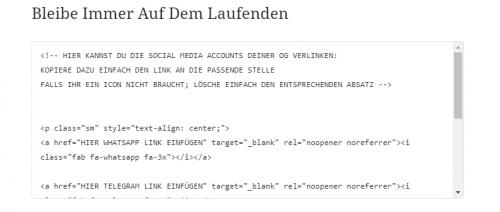
| − | In dieser Code Vorlage kannst du deine Social Media Links einfügen, du musst lediglich bei "HIER EINFÜGEN" den Link eingeben, bitte lasse die "link" dabei, sonst funktioniert der Code nicht. | + | | [[Datei:Capture3.png|frameless|500px|left]] <br/> [[Datei:Capture4.png|frameless|500px|left]] [[Datei:Capture10.png|frameless|500px|left]] || In dieser Code Vorlage kannst du deine Social Media Links einfügen, du musst lediglich bei "HIER EINFÜGEN" den Link eingeben, bitte lasse die "link" dabei, sonst funktioniert der Code nicht. |
<pre> | <pre> | ||
<p class="sm" style="text-align: center;"> | <p class="sm" style="text-align: center;"> | ||
| Zeile 41: | Zeile 41: | ||
</p> | </p> | ||
</pre> | </pre> | ||
| − | Dann hast du so eine coole Social Media Bar, wie du Links siehst. | + | Dann hast du so eine coole Social Media Bar, wie du Links siehst. <br/> |
| + | |||
| + | Du kannst natürlich auch Links weglassen, sprich du hast nur Instagram und Facebook, hier ein Beispiel: | ||
| + | <pre> | ||
| + | <p class="sm" style="text-align: center"> | ||
| + | <a href="https://www.instagram.com/studentsforfuture_bamberg" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram fa-3x"></i> </a> | ||
| + | <a href="https://www.facebook.com/students4futurebamberg/" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook fa-3x"></i> </a> | ||
| + | </p> | ||
| + | </pre> | ||
| + | |} | ||
= Termine = | = Termine = | ||
| − | [[Datei:Capture5.png| | + | {| |
| − | <pre> | + | |- style="vertical-align:top;" |
| + | | [[Datei:Capture5.png|frameless|500px|left]] [[Datei:Capture7.png|frameless|500px|left]] [[Datei:Capture8.png|frameless|500px|left]] ||<pre> | ||
<!-- HIER KANNST DU EINEN KALENDER ERSTELLEN MIT DEN TERMINEN DEINER OG: | <!-- HIER KANNST DU EINEN KALENDER ERSTELLEN MIT DEN TERMINEN DEINER OG: | ||
KOPIERE DAZU EINFACH FOLGENDES SCHEMA UND FÜGE ES UNTERHALB DER ANLEITUNG EIN UND FÜLLE ES AUS: | KOPIERE DAZU EINFACH FOLGENDES SCHEMA UND FÜGE ES UNTERHALB DER ANLEITUNG EIN UND FÜLLE ES AUS: | ||
| Zeile 69: | Zeile 79: | ||
</div> | </div> | ||
</pre> | </pre> | ||
| + | Wenn du weitere Termine hinzufügen möchtest, ergänze einfach den Text. Ergänze einen HTML Baustein und kopiere, dir den Code hinein und passe ihn an. | ||
| + | <pre> | ||
| + | <button class="accordion">Vor dem 20.09</button> | ||
| + | <div class="panel"> | ||
| + | <p> | ||
| + | <b>Was?</b> Flyer und Plakataktionen<br> | ||
| + | <br><b>Wann?</b> <br> | ||
| + | 13.09. <b>14 Uhr Kreidemalaktion + Plakatieren</b> am ZOB <br> | ||
| + | 16.09. <b>16 Uhr Kreidemalaktion + Bannermalaktion</b> an der Konzerthalle<br> | ||
| + | 17.09. <b>16 Uhr Kreidemalaktion + Abreiszettelaktion</b> Plakatieren am Bahnhof<br> | ||
| + | 18.09. <b>16 Uhr Kreidemalaktion + Plakatieren</b> am ZOB<br> | ||
| + | 19.09. <b>16 Uhr Die-In + danach Plakatieren</b> am Maxplatz<br> | ||
| + | </p> | ||
| + | </div> | ||
| + | </pre> | ||
| + | |} | ||
| + | = Mehrere Termine = | ||
| + | {| | ||
| + | |- style="vertical-align:top;" | ||
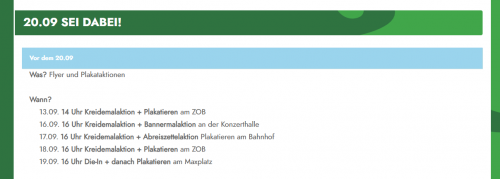
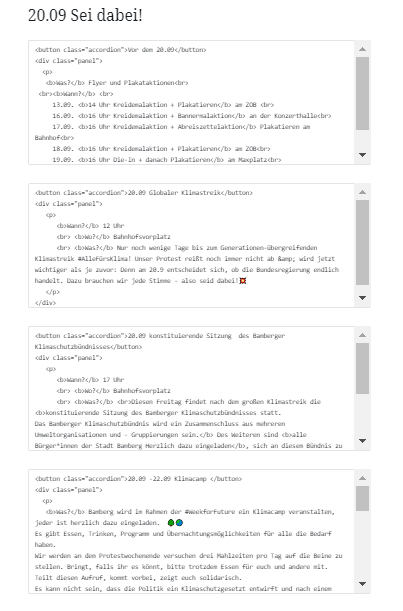
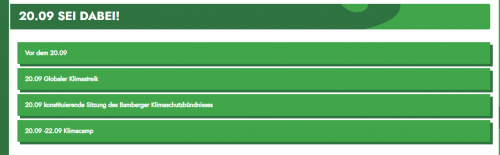
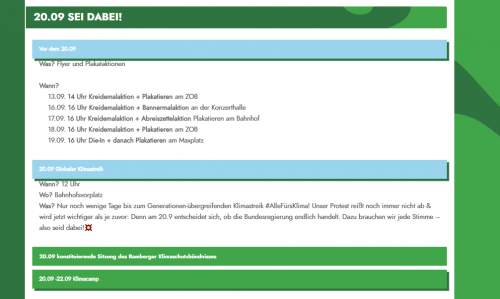
| + | | [[Datei:Capture13.png|frameless|500px|left]] || [[Datei:Capture12.png|frameless|500px|left]] Wie man hier links sieht, fügst du deine Termine einfach per HTML Block nacheinander dazu, du hast eine Überschrift und darunter kannst du dann alle Termine sammeln. Ganz unten sieht man, wie das dann aussieht, du sieht, dann per Klick, was der Termin aussagt.[[Datei:Capture15.png|frameless|500px|left]] | ||
| + | |} | ||
| + | |||
| + | = Wie erstelle ich einen Button? = | ||
| + | {| | ||
| + | |- style="vertical-align:top;" | ||
| + | | [[Datei:Capture9.png|frameless|800px|left]] [[Datei:Capture11.png|frameless|800px|left]] || <pre> | ||
| + | <a class="box" href="HIER LINK EINFÜGEN"> | ||
| + | <!-- IN DIESEN KÄSTEN KÖNNT IHR VERCHIEDENE DINGE VERLINKEN (Z.B. REGIONALE FORDERUNGEN) --> | ||
| + | <p><strong>ÜBERSCHRIFT</strong> KURZER ERKLÄRENDER TEXT UM WAS ES SICH HANDELT </p> | ||
| + | <span class="special-link">TEXT IM BUTTON</span> | ||
| + | </a> | ||
| + | </pre> | ||
| + | |||
| + | Ein Beispiel Button: | ||
| + | <pre> | ||
| + | <a class="box" href="https://www.facebook.com/events/1094212994107910/"> | ||
| + | <p><strong>20.09 Globaler Klimastreik</strong> 🚨3 Wochen noch, bis zum großen #Klimastreik. 🤩 Wir rufen allen Menschen zu: Streikt mit uns gemeinsam für unsere Zukunft. 📢 Egal ob alt, jung, berufstätig, nicht berufstätig, noch im Studium, in der Schule oder schon in der Rente. - Wir brauchen euch alle auf der Straße! | ||
| + | Damit der 20.09. so richtig krass wird, brauchen wir also eure Hilfe. 💫 💥</p> | ||
| + | <span class="special-link">Ich bin dabei!</span> | ||
| + | </a> | ||
| + | </pre> | ||
| + | |} | ||
| + | |||
| + | = Wie veröffentliche ich meine OG Website? = | ||
| + | {| | ||
| + | |- style="vertical-align:top;" | ||
| + | | [[Datei:Capture21.png|frameless|800px|left]] || Jetzt kannst du auf veröffentlichen Klicken, und jetzt heißt es abwarten und Tee Trinken, schreib in der OG Website Support Gruppe, das deine Website fertig ist, mit einem Klick wird diese dann freigeschalten, hierbei geht es vorallem darum, das die technischen Details stimmen, bevor etwas veröffentlicht wird. Wenn du später noch Änderungen vornimmst, sieht du wie links hier, den Button aktualisieren, damit verändert du die Website nach belieben. | ||
| + | |} | ||
| + | |||
| + | [[Kategorie:Aktionen & Aktivismus]] | ||
| + | [[Kategorie:Erfahrungen ]] | ||
| + | [[Kategorie:Geeignet für Einsteiger*innen ]] | ||
| + | [[Kategorie:Organisations-und Methodenkompetenz]] | ||
| + | [[Kategorie:Ortsgruppe]] | ||
| + | [[Kategorie:Technik-IT Support]] | ||
| + | [[Kategorie:Howto:]] | ||
| + | [[Kategorie:Wissen & Diskurs]] | ||
Aktuelle Version vom 11. Juni 2020, 08:06 Uhr
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
Inhaltsverzeichnis
Wordpress Benutzermenü
Im linken Bereich unseres WordPress Dashboards können wir außerdem die verschiedenen Menüpunkte sehen.
|
Erste Einstellungen
|
Bleibe immer auf dem laufenden
| |
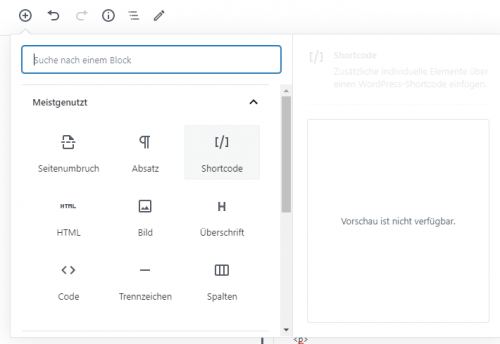
In dieser Code Vorlage kannst du deine Social Media Links einfügen, du musst lediglich bei "HIER EINFÜGEN" den Link eingeben, bitte lasse die "link" dabei, sonst funktioniert der Code nicht.
<p class="sm" style="text-align: center;"> <a href="HIER WHATSAPP LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-whatsapp fa-3x"></i></a> <a href="HIER TELEGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-telegram fa-3x"></i> </a> <a href="HIER INSTAGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram fa-3x"></i> </a> <a href="HIER FACEBOOK LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook fa-3x"></i> </a> <a href="HIER TWITTER LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter fa-3x"></i> </a> </p> Dann hast du so eine coole Social Media Bar, wie du Links siehst. Du kannst natürlich auch Links weglassen, sprich du hast nur Instagram und Facebook, hier ein Beispiel: <p class="sm" style="text-align: center"> <a href="https://www.instagram.com/studentsforfuture_bamberg" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram fa-3x"></i> </a> <a href="https://www.facebook.com/students4futurebamberg/" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook fa-3x"></i> </a> </p> |
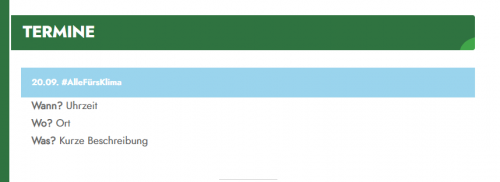
Termine
<!-- HIER KANNST DU EINEN KALENDER ERSTELLEN MIT DEN TERMINEN DEINER OG:
KOPIERE DAZU EINFACH FOLGENDES SCHEMA UND FÜGE ES UNTERHALB DER ANLEITUNG EIN UND FÜLLE ES AUS:
<button class="accordion">DATUM + TITEL</button>
<div class="panel">
<p>
<b>Wann?</b> UHRZEIT
<br> <b>Wo?</b> ORT
<br> <b>Was?</b> BESCHREIBUNGSTEXT
</p>
</div>
DU KANNST BELIEBIG VIELE EVENTS HINZUFÜGEN: BITTE DENKE DARAN ALTE EVENTS SELBSTÄNDIG ZU LÖSCHEN. DANKE -->
<button class="accordion">20.09. #AlleFürsKlima</button>
<div class="panel">
<p>
<b>Wann?</b> Uhrzeit
<br> <b>Wo?</b> Ort
<br> <b>Was?</b> Kurze Beschreibung
</p>
</div>
Wenn du weitere Termine hinzufügen möchtest, ergänze einfach den Text. Ergänze einen HTML Baustein und kopiere, dir den Code hinein und passe ihn an. <button class="accordion">Vor dem 20.09</button> <div class="panel"> <p> <b>Was?</b> Flyer und Plakataktionen<br> <br><b>Wann?</b> <br> 13.09. <b>14 Uhr Kreidemalaktion + Plakatieren</b> am ZOB <br> 16.09. <b>16 Uhr Kreidemalaktion + Bannermalaktion</b> an der Konzerthalle<br> 17.09. <b>16 Uhr Kreidemalaktion + Abreiszettelaktion</b> Plakatieren am Bahnhof<br> 18.09. <b>16 Uhr Kreidemalaktion + Plakatieren</b> am ZOB<br> 19.09. <b>16 Uhr Die-In + danach Plakatieren</b> am Maxplatz<br> </p> </div> |
Mehrere Termine
| Wie man hier links sieht, fügst du deine Termine einfach per HTML Block nacheinander dazu, du hast eine Überschrift und darunter kannst du dann alle Termine sammeln. Ganz unten sieht man, wie das dann aussieht, du sieht, dann per Klick, was der Termin aussagt. |
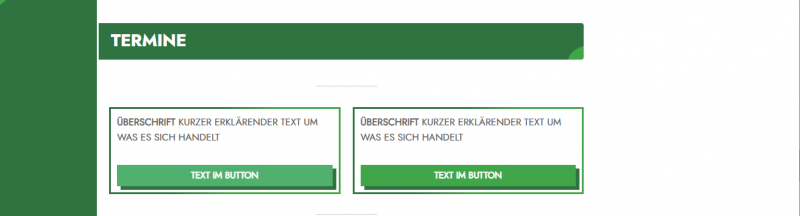
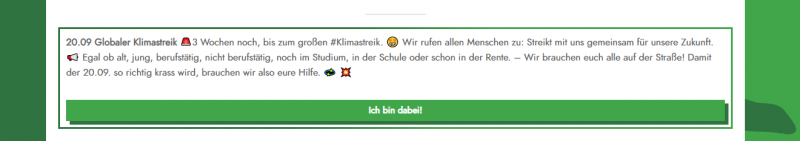
Wie erstelle ich einen Button?
<a class="box" href="HIER LINK EINFÜGEN"> <!-- IN DIESEN KÄSTEN KÖNNT IHR VERCHIEDENE DINGE VERLINKEN (Z.B. REGIONALE FORDERUNGEN) --> <p><strong>ÜBERSCHRIFT</strong> KURZER ERKLÄRENDER TEXT UM WAS ES SICH HANDELT </p> <span class="special-link">TEXT IM BUTTON</span> </a> Ein Beispiel Button: <a class="box" href="https://www.facebook.com/events/1094212994107910/"> <p><strong>20.09 Globaler Klimastreik</strong> 🚨3 Wochen noch, bis zum großen #Klimastreik. 🤩 Wir rufen allen Menschen zu: Streikt mit uns gemeinsam für unsere Zukunft. 📢 Egal ob alt, jung, berufstätig, nicht berufstätig, noch im Studium, in der Schule oder schon in der Rente. - Wir brauchen euch alle auf der Straße! Damit der 20.09. so richtig krass wird, brauchen wir also eure Hilfe. 💫 💥</p> <span class="special-link">Ich bin dabei!</span> </a> |
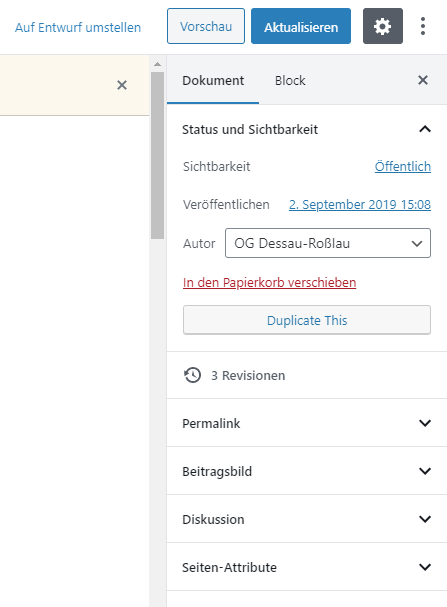
Wie veröffentliche ich meine OG Website?
| Jetzt kannst du auf veröffentlichen Klicken, und jetzt heißt es abwarten und Tee Trinken, schreib in der OG Website Support Gruppe, das deine Website fertig ist, mit einem Klick wird diese dann freigeschalten, hierbei geht es vorallem darum, das die technischen Details stimmen, bevor etwas veröffentlicht wird. Wenn du später noch Änderungen vornimmst, sieht du wie links hier, den Button aktualisieren, damit verändert du die Website nach belieben. |