Howto: OG Website: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
| Zeile 16: | Zeile 16: | ||
{| | {| | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
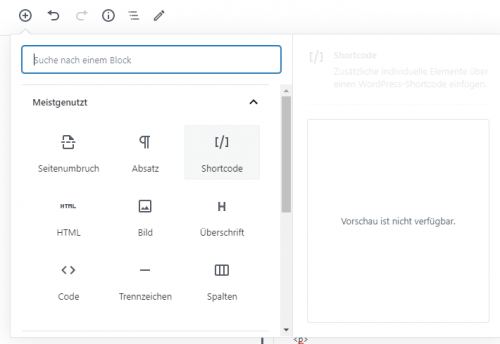
| − | | [[Datei:Capture1.png|1000px|right]] <br/> [[Datei:Capture2.png|1000px|right]] || | + | | <li style="display: inline-block;"> [[File:Example.jpg|thumb|none|220px|Caption 1]] </li>[[Datei:Capture1.png|1000px|right]] <br/> [[Datei:Capture2.png|1000px|right]] || |
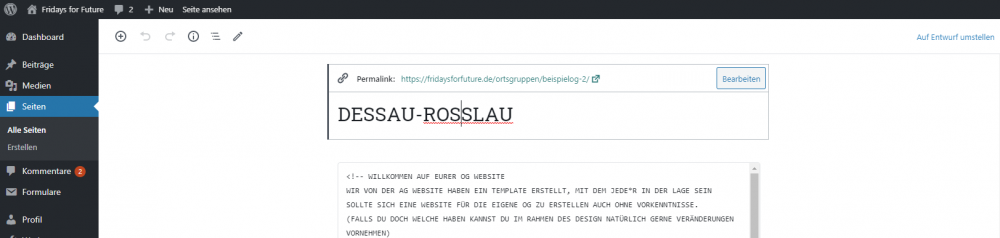
#Du bennenst deine Website nach deiner [[OG]], statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch. | #Du bennenst deine Website nach deiner [[OG]], statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch. | ||
#Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/ | #Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/ | ||
Version vom 15. Mai 2020, 12:34 Uhr
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
Inhaltsverzeichnis
Wordpress Benutzermenü
Im linken Bereich unseres WordPress Dashboards können wir außerdem die verschiedenen Menüpunkte sehen.
|
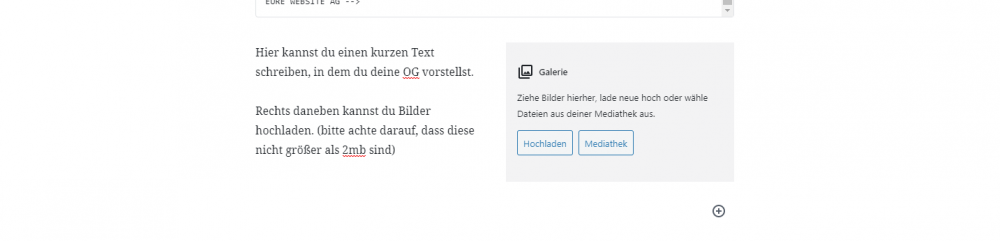
Erste Einstellungen
Datei:Example.jpg Caption 1 |
|
Bleibe immer auf dem laufenden
| |
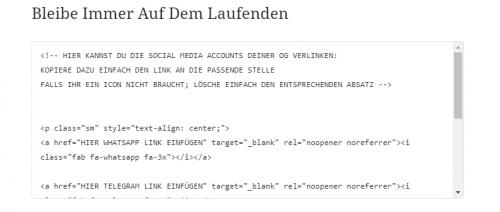
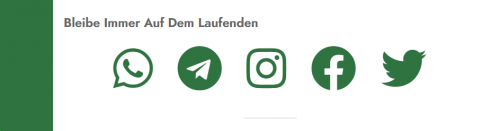
In dieser Code Vorlage kannst du deine Social Media Links einfügen, du musst lediglich bei "HIER EINFÜGEN" den Link eingeben, bitte lasse die "link" dabei, sonst funktioniert der Code nicht.
<p class="sm" style="text-align: center;"> <a href="HIER WHATSAPP LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-whatsapp fa-3x"></i></a> <a href="HIER TELEGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-telegram fa-3x"></i> </a> <a href="HIER INSTAGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram fa-3x"></i> </a> <a href="HIER FACEBOOK LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook fa-3x"></i> </a> <a href="HIER TWITTER LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter fa-3x"></i> </a> </p> Dann hast du so eine coole Social Media Bar, wie du Links siehst. Du kannst natürlich auch Links weglassen, sprich du hast nur Instagram und Facebook, hier ein Beispiel: <p class="sm" style="text-align: center"> <a href="https://www.instagram.com/studentsforfuture_bamberg" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram fa-3x"></i> </a> <a href="https://www.facebook.com/students4futurebamberg/" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook fa-3x"></i> </a> </p> |
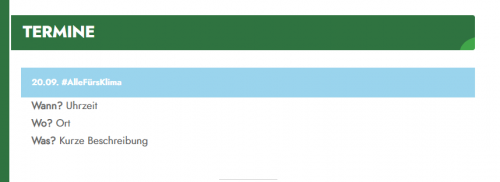
Termine
<!-- HIER KANNST DU EINEN KALENDER ERSTELLEN MIT DEN TERMINEN DEINER OG:
KOPIERE DAZU EINFACH FOLGENDES SCHEMA UND FÜGE ES UNTERHALB DER ANLEITUNG EIN UND FÜLLE ES AUS:
<button class="accordion">DATUM + TITEL</button>
<div class="panel">
<p>
<b>Wann?</b> UHRZEIT
<br> <b>Wo?</b> ORT
<br> <b>Was?</b> BESCHREIBUNGSTEXT
</p>
</div>
DU KANNST BELIEBIG VIELE EVENTS HINZUFÜGEN: BITTE DENKE DARAN ALTE EVENTS SELBSTÄNDIG ZU LÖSCHEN. DANKE -->
<button class="accordion">20.09. #AlleFürsKlima</button>
<div class="panel">
<p>
<b>Wann?</b> Uhrzeit
<br> <b>Wo?</b> Ort
<br> <b>Was?</b> Kurze Beschreibung
</p>
</div>
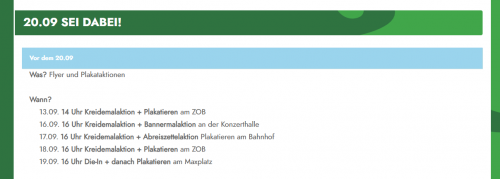
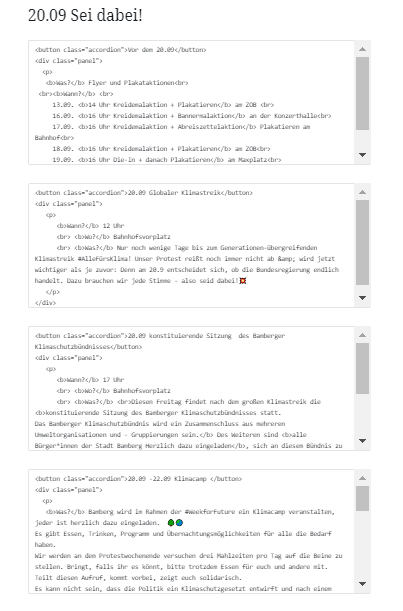
Wenn du weitere Termine hinzufügen möchtest, ergänze einfach den Text. Ergänze einen HTML Baustein und kopiere, dir den Code hinein und passe ihn an. <button class="accordion">Vor dem 20.09</button> <div class="panel"> <p> <b>Was?</b> Flyer und Plakataktionen<br> <br><b>Wann?</b> <br> 13.09. <b>14 Uhr Kreidemalaktion + Plakatieren</b> am ZOB <br> 16.09. <b>16 Uhr Kreidemalaktion + Bannermalaktion</b> an der Konzerthalle<br> 17.09. <b>16 Uhr Kreidemalaktion + Abreiszettelaktion</b> Plakatieren am Bahnhof<br> 18.09. <b>16 Uhr Kreidemalaktion + Plakatieren</b> am ZOB<br> 19.09. <b>16 Uhr Die-In + danach Plakatieren</b> am Maxplatz<br> </p> </div> |
Mehrere Termine
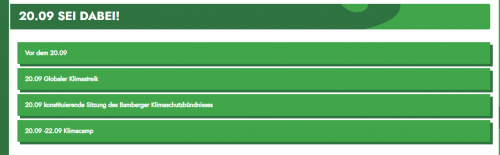
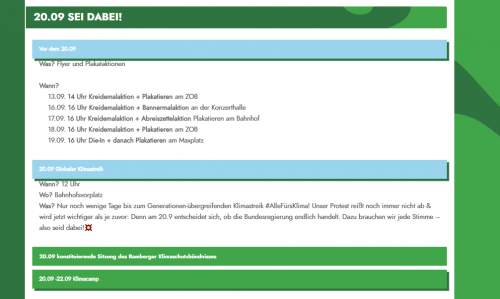
| Wie man hier links sieht, fügst du deine Termine einfach per HTML Block nacheinander dazu, du hast eine Überschrift und darunter kannst du dann alle Termine sammeln. Ganz unten sieht man, wie das dann aussieht, du sieht, dann per Klick, was der Termin aussagt. |
Wie erstelle ich einen Button?
<a class="box" href="HIER LINK EINFÜGEN"> <!-- IN DIESEN KÄSTEN KÖNNT IHR VERCHIEDENE DINGE VERLINKEN (Z.B. REGIONALE FORDERUNGEN) --> <p><strong>ÜBERSCHRIFT</strong> KURZER ERKLÄRENDER TEXT UM WAS ES SICH HANDELT </p> <span class="special-link">TEXT IM BUTTON</span> </a> Ein Beispiel Button: <a class="box" href="https://www.facebook.com/events/1094212994107910/"> <p><strong>20.09 Globaler Klimastreik</strong> 🚨3 Wochen noch, bis zum großen #Klimastreik. 🤩 Wir rufen allen Menschen zu: Streikt mit uns gemeinsam für unsere Zukunft. 📢 Egal ob alt, jung, berufstätig, nicht berufstätig, noch im Studium, in der Schule oder schon in der Rente. - Wir brauchen euch alle auf der Straße! Damit der 20.09. so richtig krass wird, brauchen wir also eure Hilfe. 💫 💥</p> <span class="special-link">Ich bin dabei!</span> </a> |
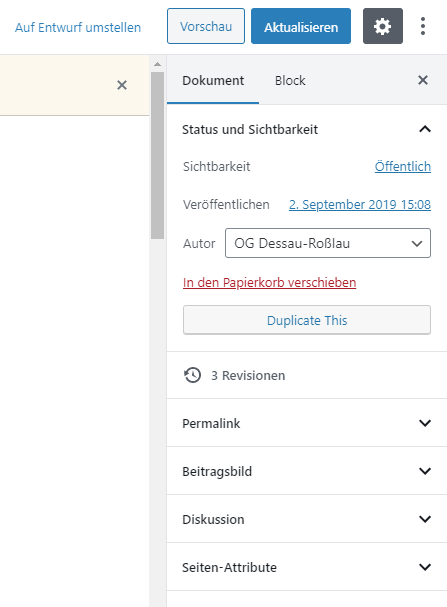
Wie veröffentliche ich meine OG Website?
| Jetzt kannst du auf veröffentlichen Klicken, und jetzt heißt es abwarten und Tee Trinken, schreib in der OG Website Support Gruppe, das deine Website fertig ist, mit einem Klick wird diese dann freigeschalten, hierbei geht es vorallem darum, das die technischen Details stimmen, bevor etwas veröffentlicht wird. Wenn du später noch Änderungen vornimmst, sieht du wie links hier, den Button aktualisieren, damit verändert du die Website nach belieben. |