Howto: OG Website: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
| Zeile 16: | Zeile 16: | ||
{| | {| | ||
|- style="vertical-align:top;" | |- style="vertical-align:top;" | ||
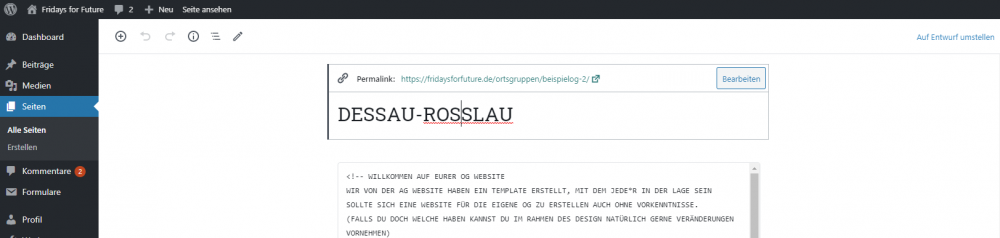
| − | | [[Datei:Capture1.png|mini|1000px|right]] | + | | [[Datei:Capture1.png|mini|1000px|right]] [[Datei:Capture2.png|mini|1000px|right]] || #Du bennenst deine Website nach deiner [[OG]], statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch. |
| − | [[Datei:Capture2.png|mini|1000px|right]] || #Du bennenst deine Website nach deiner [[OG]], statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch. | ||
#Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/ | #Hier findest du eine Beispiel Website: https://fridaysforfuture.de/ortsgruppen/beispielog-2/ | ||
#Unten drunter siehst du das Textfeld, dort kannst du einen ersten Text deiner Website verfassen und über Header (H1,H2,H3,H4) die Überschriftengröße einstellen. | #Unten drunter siehst du das Textfeld, dort kannst du einen ersten Text deiner Website verfassen und über Header (H1,H2,H3,H4) die Überschriftengröße einstellen. | ||
| Zeile 23: | Zeile 22: | ||
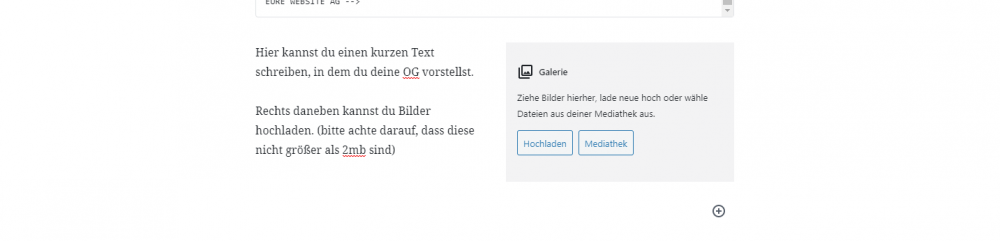
#Oder du nimmst Bilder aus unserer Mediathek, dort findest du alle Bilder unserer Website, dort findest du auch aktuelle Bilder für Kampagnen oder Aktionen. | #Oder du nimmst Bilder aus unserer Mediathek, dort findest du alle Bilder unserer Website, dort findest du auch aktuelle Bilder für Kampagnen oder Aktionen. | ||
|} | |} | ||
| + | |||
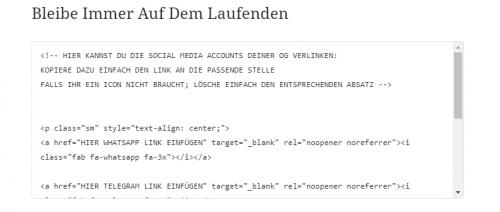
= Bleibe immer auf dem laufenden = | = Bleibe immer auf dem laufenden = | ||
[[Datei:Capture3.png|mini|500px|left]] | [[Datei:Capture3.png|mini|500px|left]] | ||
Version vom 13. Mai 2020, 15:04 Uhr
Hey, hier lernst du die Basics der Wordpress (WP) Websiten Erstellung, du kannst von der Website AG eine Seite für deine Ortsgruppe beantragen. Darüber bekommst du dann einen Zugang zu dem Benutzermenü deiner Seite.
Inhaltsverzeichnis
Wordpress Benutzermenü
Im linken Bereich unseres WordPress Dashboards können wir außerdem die verschiedenen Menüpunkte sehen.
|
Erste Einstellungen
#Du bennenst deine Website nach deiner OG, statt Dessau-Rosslau. Der Permalink aktualisiert sich automatisch.
|
Bleibe immer auf dem laufenden
In dieser Code Vorlage kannst du deine Social Media Links einfügen, du musst lediglich bei "HIER EINFÜGEN" den Link eingeben, bitte lasse die "link" dabei, sonst funktioniert der Code nicht.
<p class="sm" style="text-align: center;"> <a href="HIER WHATSAPP LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-whatsapp fa-3x"></i></a> <a href="HIER TELEGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-telegram fa-3x"></i> </a> <a href="HIER INSTAGRAM LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-instagram fa-3x"></i> </a> <a href="HIER FACEBOOK LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-facebook fa-3x"></i> </a> <a href="HIER TWITTER LINK EINFÜGEN" target="_blank" rel="noopener noreferrer"><i class="fab fa-twitter fa-3x"></i> </a> </p>
Dann hast du so eine coole Social Media Bar, wie du Links siehst.
Termine
<!-- HIER KANNST DU EINEN KALENDER ERSTELLEN MIT DEN TERMINEN DEINER OG:
KOPIERE DAZU EINFACH FOLGENDES SCHEMA UND FÜGE ES UNTERHALB DER ANLEITUNG EIN UND FÜLLE ES AUS:
<button class="accordion">DATUM + TITEL</button>
<div class="panel">
<p>
<b>Wann?</b> UHRZEIT
<br> <b>Wo?</b> ORT
<br> <b>Was?</b> BESCHREIBUNGSTEXT
</p>
</div>
DU KANNST BELIEBIG VIELE EVENTS HINZUFÜGEN: BITTE DENKE DARAN ALTE EVENTS SELBSTÄNDIG ZU LÖSCHEN. DANKE -->
<button class="accordion">20.09. #AlleFürsKlima</button>
<div class="panel">
<p>
<b>Wann?</b> Uhrzeit
<br> <b>Wo?</b> Ort
<br> <b>Was?</b> Kurze Beschreibung
</p>
</div>